When I first wrote my abstract for my upcoming RMOUG Training Days 2011 presentation "A First Look at HTML5," I wrote that I'd demonstrate HTML5 in versions of the three most commonly used web browsers: Internet Explorer, Firefox, and Chrome. By the time the abstract was accepted, I had decided to add Safari to the list. I have since decided to add Opera as a fifth web browser. Although Opera doesn't enjoy the widespread use of the first three browsers, it supports some of the HTML5 features as well or better than some of the other browsers and so is useful for a presentation on what HTML5 features will likely be supported. I have already written some posts on HTML5 features and demonstrated those features in the other four browsers. This post "catches up" for Opera and demonstrates the HTML5 Form placeholder support, the Geolocation API, and the Web Storage API in Opera 11.
Opera 11 on Modernizr.com
One of the first things I like to do if using a new web browser and wanting to understand what HTML5 support it has is to visit the Modernizr.com page. In Modernizr: A Handy HTML5 Tool, I looked at the pages rendered at the Modernizr.com site for versions of Internet Explorer, Firefox, Chrome, and Safari. A snasphot of this page rendered on Opera 11 is displayed next.
The screen snapshot demonstrates that Opera 11 provides significant breadth of HTML5 coverage.
Opera 11 and HTML5 Form Placeholder
The next two screen snapshots show for the Opera 11 browser what was shown for the other four browsers in my post HTML5 Form Placeholder Text. As the snapshots demonstrate, Opera 11 does support the placeholder text nicely.
Opera 11 and the Geolocation API
Although it's not technically part of the HTML5 specification, I blogged about the Geolocation API in HTML5 Geolocation API: Your Browser Knows Where You Are. The next series of screenshots demonstrate that this is well supported in Opera. An interesting twist in the Opera sequence is that not only is there a request asks the user if he or she really wants to allow the web site to see the geolocation information, but there is also a follow-on popup window ensuring that the user agrees to terms and conditions associated with this.
To turn off Opera 11's geolocation support, click on "Menu" -> "Settings" -> "Preferences" and then select the "Advanced" tab and select "Network" on the left. At this point, you should be able to uncheck the check box for "Enable geolocation." The next two screen snapshots show this navigation.
I don't show it here, but it's worth noting that when geolocation is disabled for Opera 11 using the setting just shown, the initial page in my example still shows it as enabled, but it simply doesn't work when the button is clicked. The status is updated to "Finished," but never gets to "W o r k i n g . . ." and never displays the latitude or longitude. Two of the web browsers covered previously behaved like this when this feature was turned off.
Opera 11 Web Storage
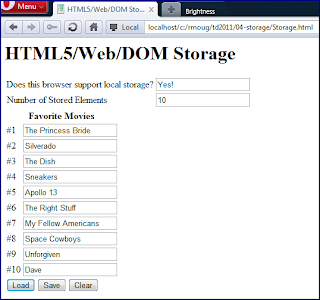
I blogged about Web Storage in the post HTML5 Local Storage: Web Storage. Opera 11 provides some nice support for Web Storage, which is not technically part of the HTML5 specification anymore, but is treated as part of the bigger "HTML5" concept by many of us. Here are some snapshots showing Opera's useful Web Storage in action. Note that I was able to use HTML source from my local filesystem to see Web Storage work. As I stated in the earlier post, that's not the case for all browsers.
Example Page on Initial Load (No Movie Titles in Storage)
Movie Titles Entered into Form But Not Persisted
"Save" Button Pressed and Movie Titles Persisted
Browser Shut Down and Reloaded
"Load" Button Pressed
To control Web Storage in Opera 11, use its Menu->Settings->Preferences (a screen snapshot in the Geolocation API section shows this), select the "Advanced" tab, and select "Storage" on the left. The ensuing popup is shown next.
Conclusion
As the images in this post have shown, Opera 11 provides excellent support for the "HTML5" features that I have covered so far in blog posts. I intend to regularly include Opera in future posts on browser support for other HTML5 features and I intend to use Opera 11 at my presentation at RMOUG Training Days 2011 next month.















No comments:
Post a Comment